Alt Text
What is alt text?
Alt text (alternative text) describes the appearance or function of an image on a page. Alt text is read aloud by screen readers used by visually impaired users, displays in place of an image if it fails to load and is indexed by search engine bots to better understand the content of your page. Also known as "alt attributes," “alt descriptions," or technically incorrectly as "alt tags,” alt text used within an HTML code or in the appropriate field in your CMS (Content Management System.)
Alt text uses:
Adding alternative text to images on your site is a principle of web accessibility.
Alt attributes enable screen readers to read the information about on-page images for the benefit of a person with complete lack of sight, visually impaired, or who is otherwise unable to view the images on the page.
Alt text will be displayed in place of an image if an image file cannot load.
Alt text provides better image context/descriptions to search engine crawlers, helping them to index and rank an image properly in image search. It also provides search engines with contextual information about the content on the page.

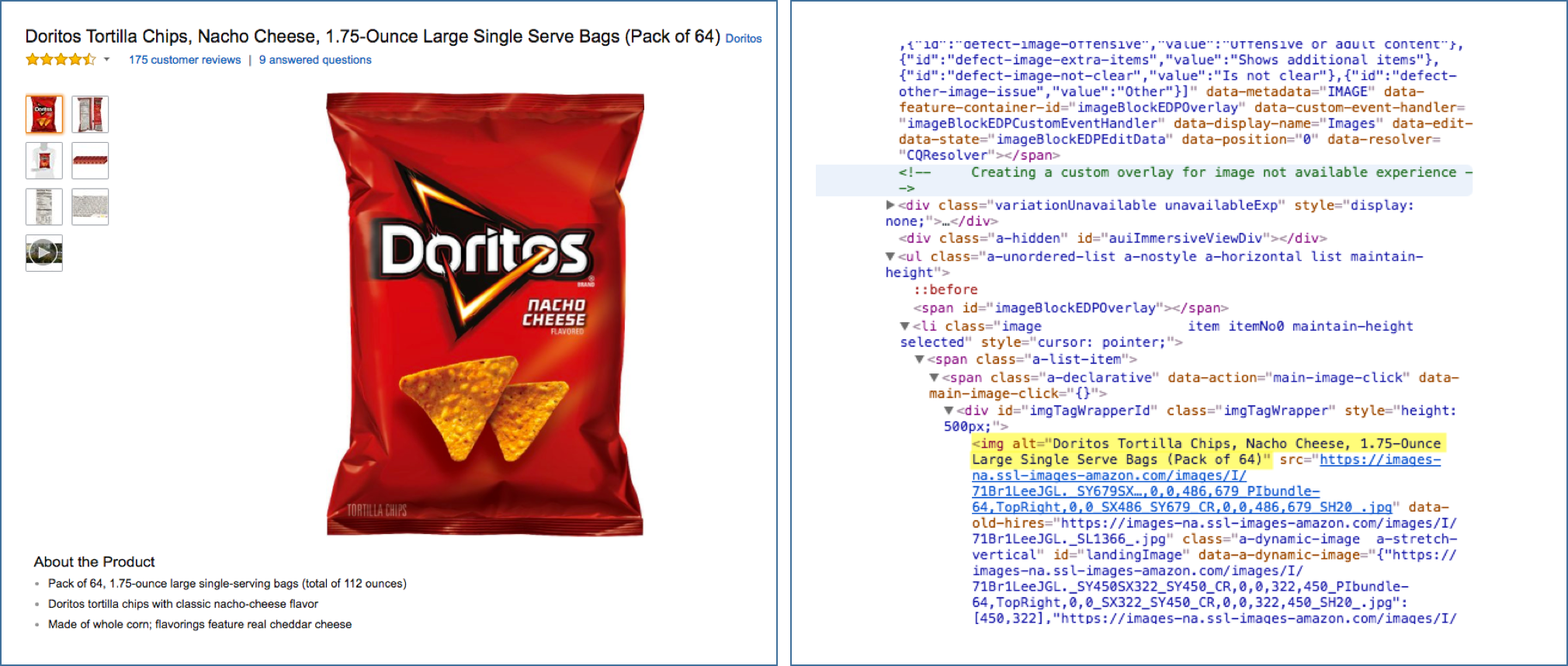
The highlighted text shows the alt text (alt attribute) of the image at left.
Alt text example
<img src="pupdanceparty.gif" alt="Puppies dancing">
Use Page Optimization in Moz Pro for improved alt text
Moz Pro's Page Optimization feature will help you find missing or subpar image alt text that could be improved. Take a 30-day free trial on us and see what you can achieve:
Optimal alt text format
The best format for alt text is sufficiently descriptive but doesn't contain any spammy attempts at keyword stuffing. If you can close your eyes, have someone read the alt text to you, and imagine a reasonably accurate version of the image, you're on the right track.
Let's look at a few examples of alt text for this image of a delicious-looking stack of blueberry pancakes:

Okay: <img src="pancakes.png" alt="pancakes">
This alt text is only "okay" because it's not very descriptive. Yes, this is an image of a stack of pancakes. But, there's more to be said about this image.
Good:
<img src="pancakes.png" alt="Stack of blueberry pancakes with powdered sugar">
This alt text is a better alternative because it is far more descriptive of what's in the image, while remaining concise. This isn't just a stack of "pancakes" (as the first alt text example demonstrated); it's a stack of blueberry pancakes with a dusting of powdered sugar!
Not recommended:
<img src="pancakes.png" alt="">
or
<img src="pancakes.png" alt="pancake pancakes pan cake hotcakes hotcake breakfast food best breakfast top breakfasts breakfast recipes pancake recipe">
Neither of these examples are recommended. The first line of code actually doesn't contain any alt text at all (notice the quotes are empty), while the second example demonstrates keyword stuffing in alt text.
Why is alt text important?
1. Accessibility
Alt text is a tenet of accessible web design. Its original (and still primary) purpose is to describe images to visitors who are unable to see them. This includes screen readers and browsers that block images, but it also includes users who are sight-impaired or otherwise unable to visually identify an image. Including alt text with your images ensures all users, regardless of visual ability, can appreciate the content on your site.
2. Image search SEO
Including image alt text improves user experience and accessibility, but it may also help earn you both explicit and implicit SEO benefits. Ensuring your images are optimized for search helps the image rank better in image search and image packs.
When optimizing for image search you should prioritize helping images to surface when users enter text based queries. To do this, follow image SEO best practices like:
Modern file formats
Alt text
Relevant file names
Schema markup
All of this helps Google better understand the images on your site and to return a relevant image search result.v
While search engine image recognition technology has vastly improved over the years, search crawlers still can't "see" the images on a website page like we can, so it's not wise to leave the interpretation solely in their hands. If they don't understand, or get it wrong, it's possible you could either rank for unintended keywords or miss out on ranking altogether.
Here's an example: Google might see the following image and be able to decipher that it's a man wearing a tie and glasses, sitting at a desk.

Jim Halpert from The Office (US version)
If you're trying to rank for "Jim Halpert's impersonation of Dwight Schrute," though, you'll need to lend the search engine a helping hand.
How important is alt text?
Along with implementing image title and file naming best practices, including alt text ensures that all users and bots can understand your website content.
Alt text offers you another opportunity to include your target keyword. With on-page keyword usage still pulling weight as a search engine ranking factor, it's in your best interest to create alt text that both describes the image and, if possible, includes a keyword or keyword phrase you're targeting.
Additionally if traffic from image search is a key part of your SEO strategy then giving Google the right information about your images is a good way to communicate topic relevance. You can do this by correctly using modern file formats, alt text, relevant file names and schema markup
How do I write good alt text?
Describe the image as specifically as possible. Alt text is, first and foremost, designed to provide text explanations of images for users who are unable to see them. If an image truly doesn't convey any meaning/value and is just there for design purposes, also known as decorative images it should live within the CSS, not HTML.
Keep it (relatively) short. It's advisable to keep alt text at around 125 characters or less. It was previously advised that popular screen readers cut alt text off after around 125 characters. While no longer a hard and fast rule, it is still a good guide for content creators and SEOs. When writing alt text for complex images requiring longer descriptions see point 7 below, best practices for complex images.
Include your keywords. Alt text provides you another opportunity to include your target keyword on a page, and thus another opportunity to signal to search engines that your page is highly relevant to a particular search query. While your first priority should be describing and providing context to the image, if it makes sense to do so, include your keyword in the alt text of at least one image on the page.
Avoid keyword stuffing. Google won't dock you points for poorly written alt text, but you'll be in trouble if you use your alt text as an opportunity to stuff as many relevant keywords as you can think of into it. Focus on writing descriptive alt text that provides context to the image and if possible, includes your target keyword, and leave it at that.
Don't use images as text. This is less of an alt text-specific best practice and more of a general SEO-friendly web development tenet. Because search engines can't read text within your images, you should avoid using images in place of words. If you must do so, explain what your photo says within your alt text.
Don't include "image of," "picture of," etc. in your alt text. It's already assumed your alt text is referring to an image, so there's no need to specify it.
Use best practices for complex images. Describe maps, charts, diagrams and any other complex images using accessibility best practices. While browsers handle the longdesc="" attribute differently they are available to screen reader users.
Don’t neglect form buttons. If a form on your website uses an image as its “submit” button, give it an alt attribute. Image buttons should have an alt attribute that describes the function of the button like "search", "apply now", “sign up”, etc.
What does good alt text look like?
Let's take a look at a couple examples of alt text in action:

Okay alt text: <img src="bird.png" alt="Rooster">
Better alt text: <img src="bird.png" alt="Rooster crowing">
Best alt text: <img src="bird.png" alt="Red-crested rooster crowing">

Okay alt text: <img src="escalator.jpg" alt="man on escalator">
Better alt text: <img src="escalator.jpg" alt="man walking on escalator">
Best alt text: <img src="escalator.jpg" alt="man wearing backpack walking down escalator">

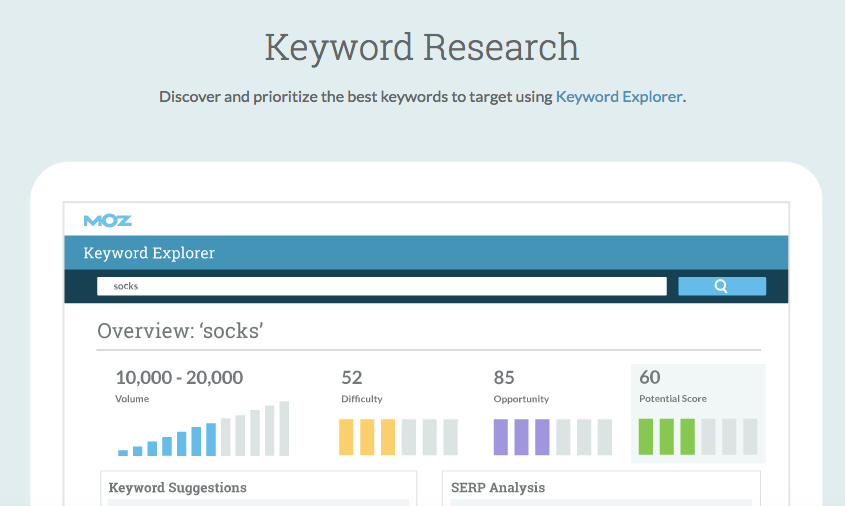
Okay alt text: <img src="kwe.png" alt="kw explorer">
Better alt text: <img src="kwe.png" alt="keyword research in Keyword Explorer">
Best alt text: <img src="kwe.png" alt="Moz Keyword Explorer tool for SEO keyword research">
Keep learning
Put your skills to work
All your keyword research in one tool.
The SEO keyword research tool with over 500 million traffic-driving keywords.